

From Vision to Reality: Building HoopSquad's Revolutionary Basketball Community App with Flutterflow
Published on January 28, 2025
Written by Jaren Hidalgo · 12 minute read
Looking for a way to connect with other basketball enthusiasts, organize games, and rate players? HoopSquad’s basketball community app provides all these features and more. In this article, we’ll explore how HoopSquad was built, its key features, and why it’s a game-changer for basketball fans. While the platform simplifies app creation for non-developers, having experienced developers is beneficial for troubleshooting complex issues and maximizing functionality.
Key Takeaways
HoopSquad revolutionizes basketball community engagement through a user-friendly mobile app built with FlutterFlow, catering to casual and professional players alike.
The design-first approach and real-time data synchronization enhance user experience, allowing seamless access to game organization, player ratings, and scouting tools.
A commitment to ongoing collaboration and continuous improvement ensures that HoopSquad will evolve with user needs, solidifying its position as an essential resource for basketball enthusiasts.
Introduction to HoopSquad and Flutterflow
HoopSquad is a groundbreaking basketball app designed to transform how users engage with their basketball community . To bring this ambitious vision to life, we selected FlutterFlow as our primary app development tool. FlutterFlow is a no-code platform that empowers users to create sophisticated digital products without the need to write custom code. Its intuitive drag-and-drop interface and visual action flow editor make it an ideal choice for both developers and non-developers, streamlining the app development process and allowing us to focus on delivering a seamless user experience. By leveraging FlutterFlow, we were able to accelerate the development timeline, ensuring that HoopSquad was ready to meet the needs of basketball enthusiasts everywhere.
Overview of Hoopsquad

In the ever-evolving landscape of sports technology, HoopSquad stands out as a beacon of innovation and community engagement. Our collaboration with HoopSquad aimed to create a mobile platform that would revolutionize how basketball enthusiasts connect, organize games, rate players, and scout talent.
Leveraging modern NoCode/LowCode tools, we transformed a bold vision into a powerful mobile application that caters to the diverse needs of the basketball community, providing an engaging and seamless user experience.
The Challenge: Designing and Building a Comprehensive Basketball Platform

When HoopSquad approached Kreante with their vision, we faced a significant challenge: how to design and build a mobile platform that could cater to both casual and professional players. The platform needed to handle a wide range of functionalities, from player ratings and game organization to detailed rating reports. The key was to integrate these complex features into a user-friendly interface that would keep users engaged and satisfied.
Kreante's product manager played a crucial role in integrating these complex features into a user-friendly interface, ensuring that the tool could rapidly implement ideas and improve team efficiency.
Creating an intuitive design with varied functionalities was no small feat. We ensured that users could easily navigate the app and access the features they needed without feeling overwhelmed. This required a careful balance between aesthetics and functionality, making the app both visually appealing and highly functional, including robust user authentication.
Our solution lay in adopting a design-first approach and leveraging the power of FlutterFlow to streamline the development process.
Kreante and HoopSquad Collaboration

Our collaboration with HoopSquad underscored the importance of a user-centric design approach in driving app engagement. Successful sports-focused mobile applications require a deep understanding of user needs and preferences to tailor the experience effectively. Working closely with HoopSquad allowed us to create a platform that resonated with the basketball community, enhancing interactions and fostering a sense of community among users.
The collaboration was crucial for translating HoopSquad’s vision into a functional and engaging mobile app. Combining our expertise in app development with HoopSquad’s deep understanding of the basketball community enabled us to create a platform that not only met but exceeded user expectations. This partnership was fundamental in ensuring that the app was both innovative and user-friendly, setting the stage for the successful launch of HoopSquad.
Choosing FlutterFlow
One of the pivotal decisions in our development process was choosing FlutterFlow as the primary tool for building HoopSquad’s mobile app. FlutterFlow’s visual action flow editor allowed us to accelerate the development process significantly, leading to considerable savings in time and resources. This enabled us to validate the app’s functionality early on and gather quick user feedback, which was invaluable in refining the app.
While programming knowledge is not required to use FlutterFlow, having such knowledge allows users to customize their apps more extensively by accessing the source code.
Leveraging FlutterFlow enabled us to create a native-like experience for both iOS and Android platforms, ensuring the app was accessible to a broad audience. The platform’s ability to support scalable applications through Firebase for backend data management meant that HoopSquad could grow and adapt as user demand increased.
Despite some challenges, FlutterFlow’s unique advantages made it the perfect choice for our objectives, enabling us to deliver a high-quality app efficiently.
Design-first Approach

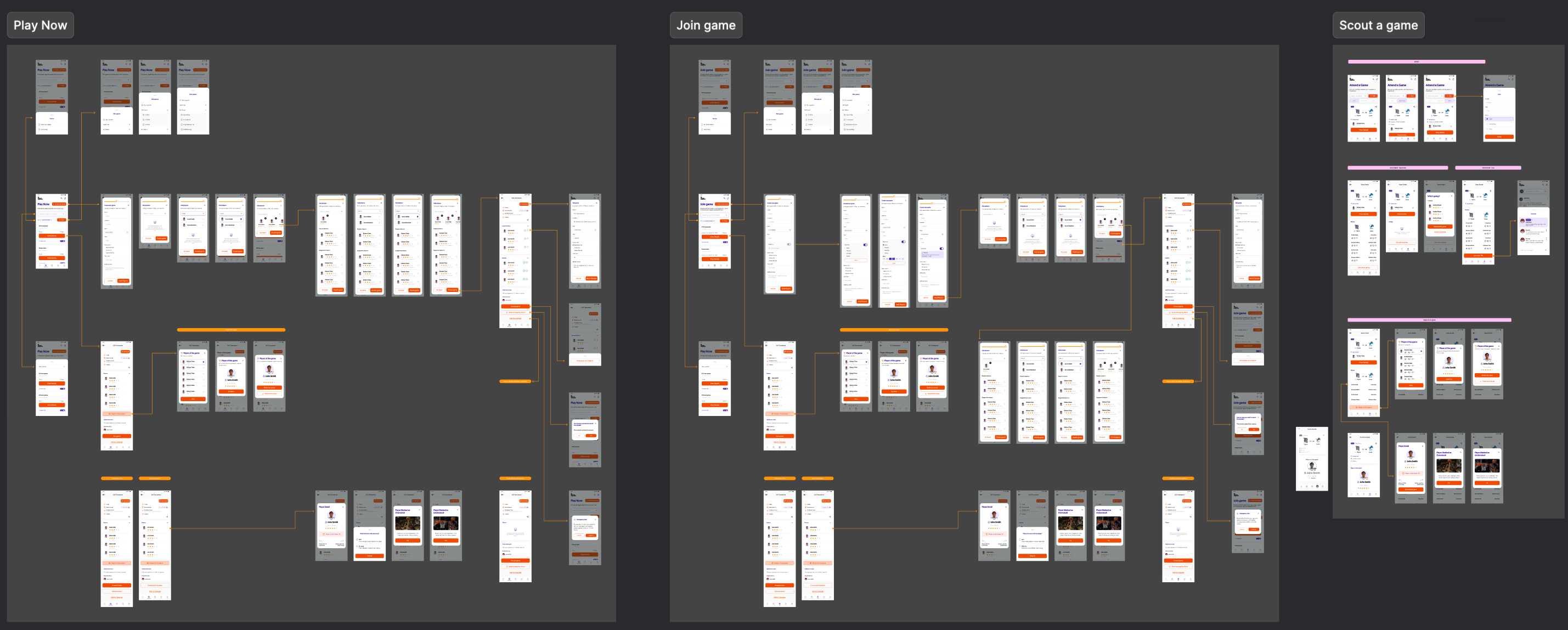
At Kreante, we emphasize a design-first approach to ensure user-friendly experiences in all our mobile applications. For HoopSquad, this meant developing a cohesive visual language that included a strong visual brand identity, consistent color schemes, and typography. We created detailed wireframes and user flows to map out the app’s structure and functionality, ensuring an intuitive navigation system that users could easily understand and interact with.
Our design-first approach extended to developing custom UI components and responsive layouts that catered to various screen sizes. This consistency in design across the HoopSquad platform ensured a seamless user experience, making the app both visually appealing and highly functional. Prioritizing design allowed us to create an app that met aesthetic expectations and provided a smooth, engaging user experience.
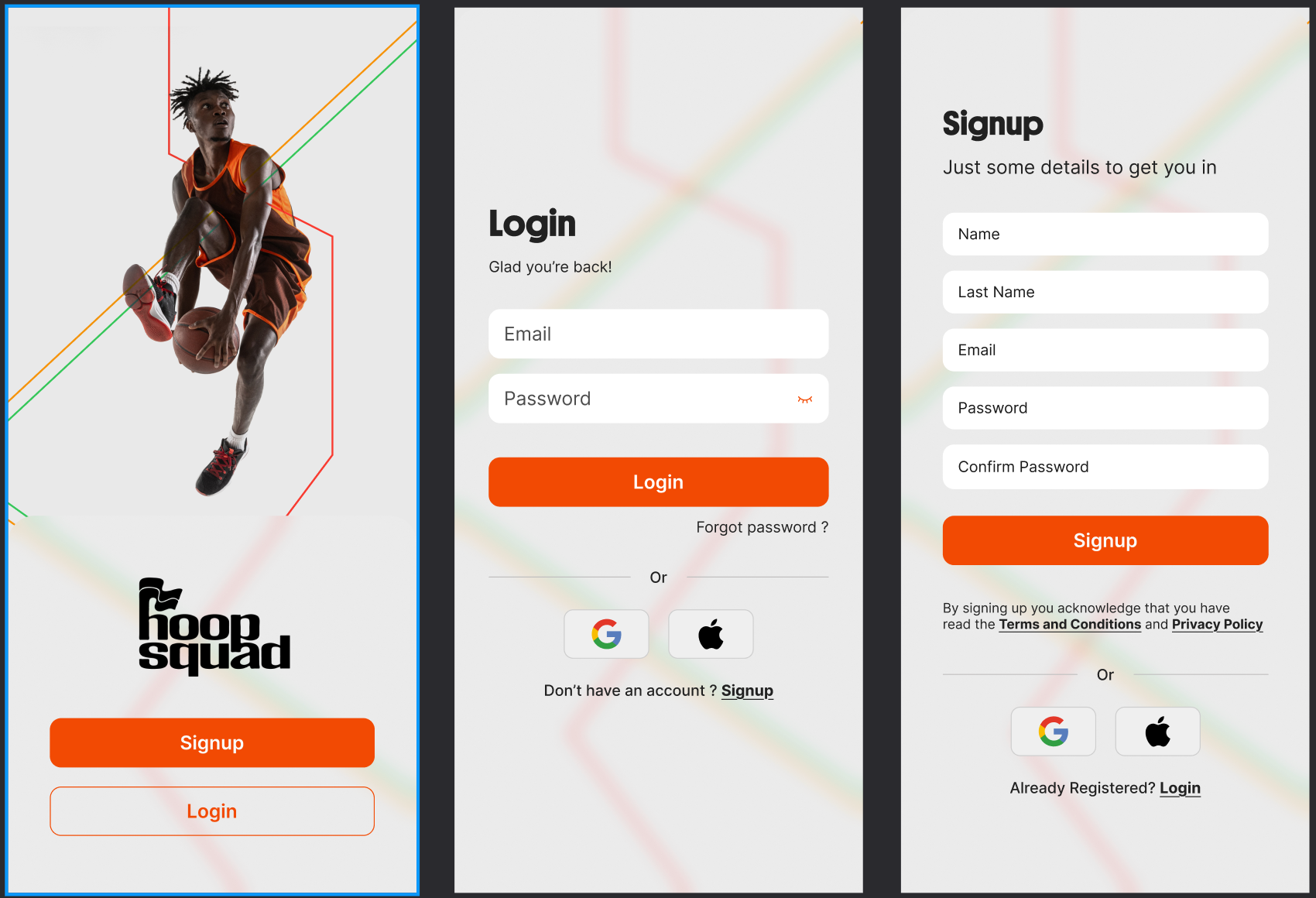
Designing the App’s UI/UX

Designing the UI/UX of HoopSquad was a pivotal step in crafting an engaging and user-friendly app. Utilizing FlutterFlow’s advanced features, we created a visually stunning and intuitive interface that resonates with our target audience. Our design process began with detailed wireframes and prototypes, which allowed us to map out the app’s structure and functionality. High-fidelity designs followed, ensuring that every element of the app met the highest standards of user experience. To refine our design, we conducted extensive user testing and feedback sessions, allowing us to make data-driven adjustments that enhanced usability and satisfaction. This meticulous approach ensured that HoopSquad not only looked great but also provided a smooth and enjoyable user experience.
Development Implementation

The development implementation phase was where the vision for HoopSquad truly started to take shape. Our team at Kreante was tasked with building a comprehensive basketball platform that could cater to the needs of both casual and professional players. This involved integrating authentication systems, creating responsive layouts, and developing custom UI components, all while ensuring smooth animations and transitions to enhance user engagement.
We also focused on real-time data synchronization to ensure that any changes made in the database were instantaneously reflected in the app. This was crucial for maintaining a seamless user experience, as it allowed users to see real-time updates and interact with the app dynamically.
The development process was challenging, but through careful planning and execution, we were able to bring HoopSquad to life, setting the stage for its successful launch.
Scalable Architecture
A key aspect of the HoopSquad development was ensuring a scalable architecture that could support the platform’s growth. We implemented a scalable backend infrastructure that could handle increasing user demand, ensuring that the app could grow and adapt as more users joined the community.
This scalable architecture was essential for the long-term success of HoopSquad, allowing it to support a growing user base and expanding functionalities.
Real-time Data Synchronization and User Authentication
Real-time data synchronization was a crucial feature in the development of HoopSquad. Real-time updates ensured that any database changes were instantly reflected in the app. This significantly enhanced the user experience, as users could see dynamic updates and interact with the app in real-time.
This feature was particularly important for game organization and player ratings, where timely and accurate data was essential.
Complex Feature Implementation
Implementing complex features quickly and efficiently was made possible through FlutterFlow. This platform allowed us to rapidly prototype and iterate on advanced features, significantly reducing the time typically required for development. The ability to implement complex state management and advanced features in a short timeframe greatly enhanced the user experience and engagement in HoopSquad.
Through rapid prototyping, we were able to test and refine these complex features, ensuring they met user needs and expectations. This approach not only sped up the development process but also allowed us to create a more polished and user-friendly app. The result was a highly functional and engaging platform that provided a seamless experience for basketball enthusiasts.
Ensuring Data Safety and Security
At HoopSquad, data safety and security are paramount. We understand the importance of protecting our users’ personal information and have implemented robust measures to ensure its safety. Our app features strong user authentication protocols, data encryption, and secure storage solutions to safeguard user data. Additionally, we comply with all relevant data protection regulations, ensuring that our app is regularly updated to address any potential security vulnerabilities. By prioritizing data safety and security, we build trust with our users, providing them with the confidence that their information is protected while they enjoy the features of HoopSquad.
Key Features Implemented

The HoopSquad app was designed with several key features that revolutionized how basketball communities organize games, evaluate players, and scout talent. These core features, including game organization tools, a player rating system, and scouting integration, were implemented using FlutterFlow’s rapid prototyping capabilities.
This allowed us to quickly adjust and test these advanced features in test mode, ensuring they were both functional and user-friendly.
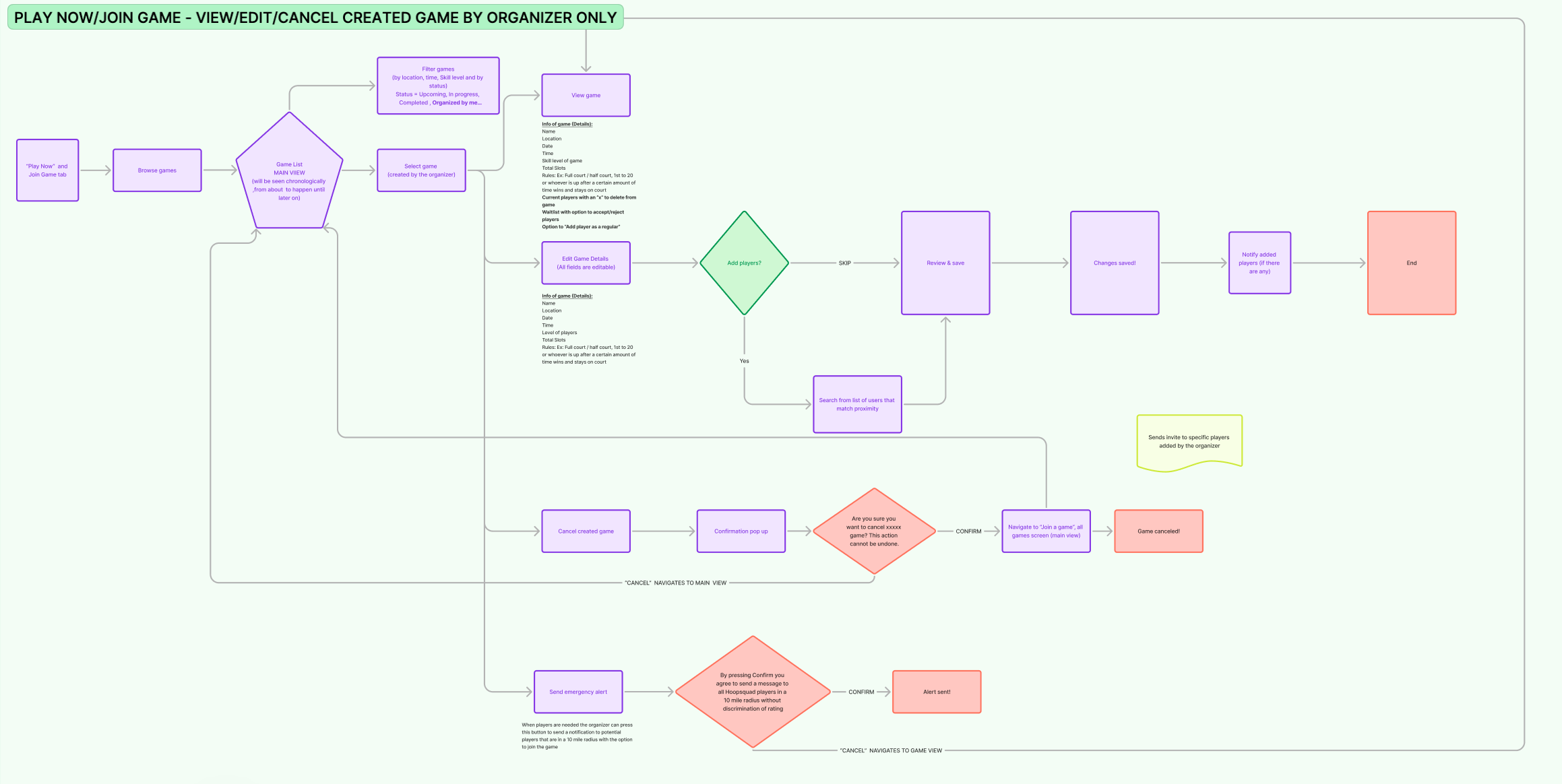
Game Organization Tools and Push Notifications

One of the standout features of HoopSquad is its game organization tools. The app provides an easy-to-use interface for creating games and managing player invitations efficiently. Users can quickly set up games, send out invitations, and manage responses through a streamlined process. This feature significantly enhances the planning and organization of basketball events, making it easier for users to coordinate with their teams.
Additionally, we implemented an emergency player finder tool, which allows users to quickly find replacement players in case of last-minute cancellations. This ensures that games can proceed smoothly even when unexpected issues arise.
The combination of these tools makes HoopSquad an invaluable resource for basketball enthusiasts looking to organize and participate in games.
Lastly, we use Firebase and Brevo to send out personalized messages to the hoopsquad community.
Player Rating System
The player rating system in HoopSquad is designed to help users assess and compare player skill levels effectively. We integrated a custom-built 3-5 star rating interface, along with a skill level assessment quiz, to provide a systematic way of evaluating players.
Performance history tracking allows users to monitor their progress over time, while community feedback integration ensures that ratings are comprehensive and reflective of actual performance.
Scouting Integration
The scouting integration in HoopSquad provides tools for evaluating player potential, aiding in talent identification. We developed comprehensive player profiles that include detailed performance analytics, making it easier for scouts to identify promising talent.
This feature is particularly valuable for serious scouts looking to discover and nurture new basketball talent.
Source Code and APIs
One of the standout features of FlutterFlow is its provision for accessing the source code of the app. This access allows developers to write custom code and extend the app’s functionality beyond the capabilities of the no-code platform. By diving into the source code, developers can implement advanced features, optimize performance, and tailor the app to meet specific requirements.
Furthermore, FlutterFlow supports API integration, enabling developers to connect their app to external services and data sources. This is particularly useful for creating complex, data-driven apps that require information from multiple sources. By integrating APIs, developers can enhance the app’s functionality, providing users with a richer and more interactive experience. For HoopSquad, this means the ability to pull in real-time data, connect to google maps and calendar; and other relevant sources, creating a comprehensive and dynamic platform for basketball enthusiasts.
Mobile-First Admin Interface
The mobile-first admin interface developed for HoopSquad includes real-time game management, score tracking, player substitution interface, and statistical data collection. These features provide administrators with the tools they need to manage games efficiently and effectively.
The drag-and-drop interface simplifies the process of setting up and managing games, while real-time updates ensure that administrators have the most current information at their fingertips.
Technical Innovation in Mobile Development

Our work with HoopSquad represents a significant advancement in what’s possible with FlutterFlow. We achieved several key technical innovations, including complex state management, real-time data synchronization, and custom authentication flows. These innovations allowed us to create a highly functional and engaging app that exceeded user expectations.
By leveraging advanced filtering and search capabilities, we ensured that users could easily find the information they needed, enhancing the overall user experience.
User Engagement
User engagement is a critical factor in the success of mobile apps. For HoopSquad, we implemented features that maintained records of players’ performance history, enabling users to track their progress over time. Custom-designed rating interfaces facilitated personalized feedback, helping players understand their strengths and areas for improvement.
These features, combined with intuitive user flows, significantly enhanced user engagement and satisfaction, ensuring that users remained active and involved in the HoopSquad community.
Performance Optimization
Performance optimization is essential for ensuring a seamless user experience. We used performance analytics to identify areas for improvement and implemented smooth animations and transitions to enhance user engagement.
By optimizing the app for mobile devices, we ensured that HoopSquad operated efficiently and provided a high-quality experience for users. These optimizations helped reduce load times and improve the overall speed and performance of the app, making it more enjoyable for users to interact with.
Business Perspective and ROI
From a business perspective, FlutterFlow’s extensive customization options enable developers to create unique and functional apps that cater to specific user needs. This flexibility is crucial for developing apps that stand out in a crowded market. Additionally, the platform supports the creation of small projects and test mode apps, allowing businesses to validate their app ideas and gather user feedback before committing to a full-scale development project. This iterative approach helps ensure that the final product meets user expectations and achieves a strong return on investment (ROI).
By leveraging FlutterFlow, HoopSquad can continue to innovate and expand its feature set, ensuring that it remains a valuable resource for the basketball community while delivering a high ROI for its stakeholders.
Ongoing Partnership and Continuous Improvement
Our collaboration with HoopSquad extends beyond the initial launch, emphasizing the importance of continuous improvement and community engagement. Kreante provides regular design updates, new feature implementations, and performance optimizations based on user feedback.
This ongoing partnership ensures that HoopSquad remains at the forefront of sports technology, continually evolving to meet the needs of its users and enhancing user retention through consistent engagement.
Long-term Collaboration
Kreante and HoopSquad are committed to a long-term partnership focused on ongoing innovation and strategic planning for future enhancements. This collaboration aims to evolve the app in response to emerging trends and user demands, ensuring that HoopSquad remains a valuable resource for the basketball community.
Continuous evaluation and updates allow us to provide users with the best possible experience and maintain their engagement over the long term.
Insights from the HoopSquad Project

Our partnership with HoopSquad has provided valuable insights into creating successful sports-focused mobile applications. Consistent enhancements through collaborative evaluation and innovation have allowed us to continually refine the app and enhance user experience.
These insights have informed our approach to other development projects, showcasing our expertise in mobile and web applications and emphasizing the importance of user-centric design, cross-platform compatibility, and the app development process.
Importance of User Flows
Clear user flows are essential for new users to quickly grasp the app’s functionality, reducing frustration and enhancing retention. For HoopSquad, we developed intuitive user flows that simplified the onboarding process, making it easier for users to navigate the app and understand its features.
This approach significantly lowered the learning curve for new users, ensuring a smooth and enjoyable experience from the moment they started using the app.
Cross-platform Compatibility
Cross-platform compatibility is vital in mobile app development to ensure that applications run seamlessly on both iOS and Android platforms. Ensuring cross-platform compatibility for HoopSquad maximized the app’s reach, allowing more users to access and engage with the platform.
This approach not only increased user adoption but also enhanced the overall user experience, making HoopSquad a versatile and accessible tool for basketball enthusiasts.
Summary
In summary, the journey from vision to reality for HoopSquad was marked by innovative solutions, a design-first approach, and the strategic use of FlutterFlow. By overcoming challenges and implementing advanced features, we created a comprehensive basketball community app that connects players, scouts, and enthusiasts. The ongoing partnership between Kreante and HoopSquad ensures continuous improvement and adaptation to user needs, making HoopSquad a revolutionary platform in the world of sports technology.
Are you aiming to create a mobile platform that seamlessly blends stunning design with robust functionality? Schedule a complimentary 30-minute consultation with Kreante to discover how our expertise in design and NoCode/LowCode development can turn your vision into reality.
Don't forget to check out our blog! Whether you're looking to write custom code, integrate push notifications, or develop advanced features, our team is here to help you save both time and money while delivering exceptional results.










